Documentation
How To Install the Add-on
After purchasing the add-on, you can download it for installation in your website.
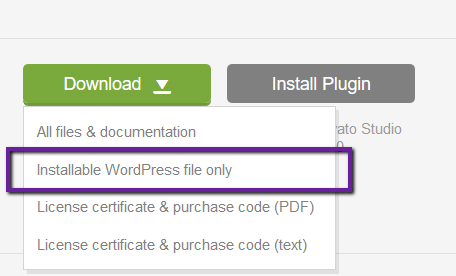
Step 1. Go to CodeCanyon.net Downloads section here and find the Image Caption Hover Effects Add-on and click download Installable WordPress file only option.

Step 2. Now login to your WordPress website and navigate to Dashboard -> Plugins -> Add New section and upload the ZIP file of the add-on that was downloaded earlier.
Step 3. After installation process, click Activate and the add-on is ready to use.
Read below for a detailed description of all element options.
Element Location
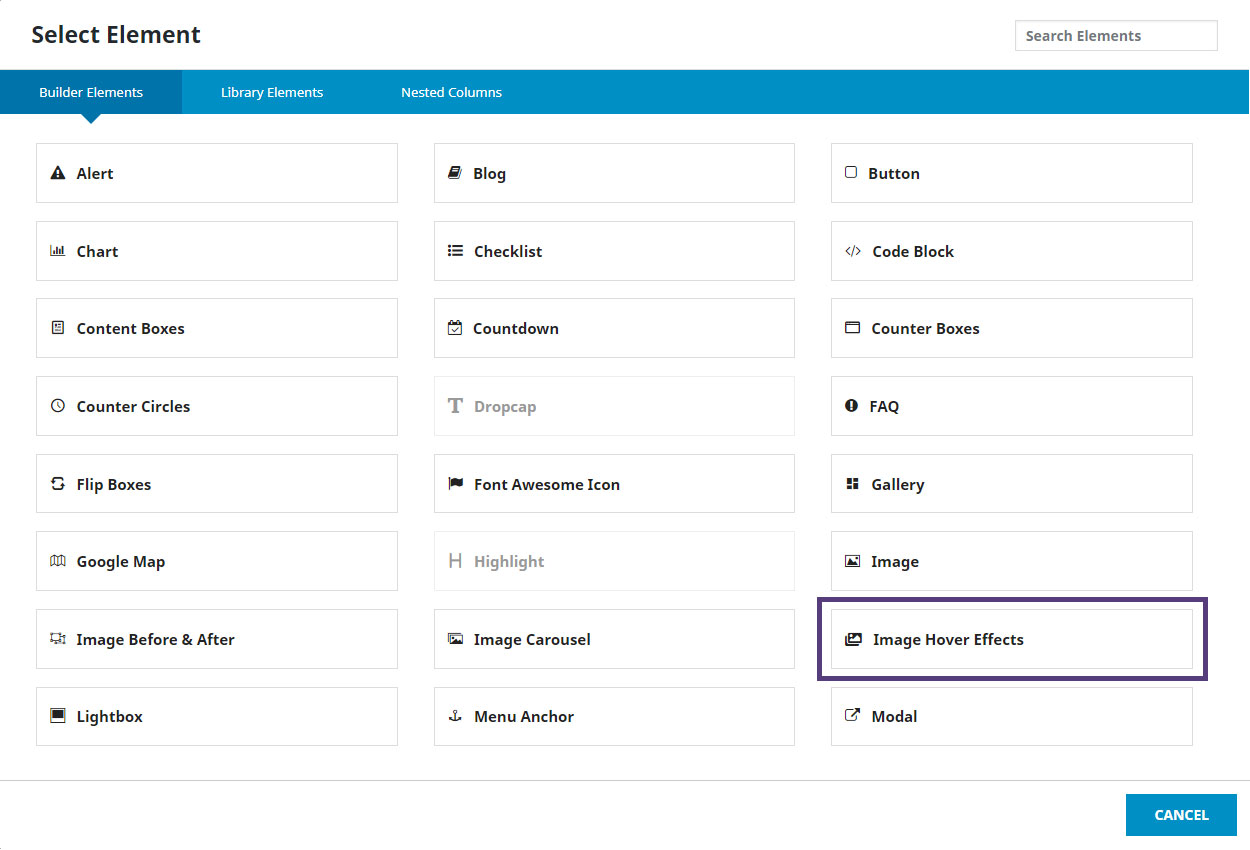
Location: The Element is highlighted in the Fusion Builder Elements.

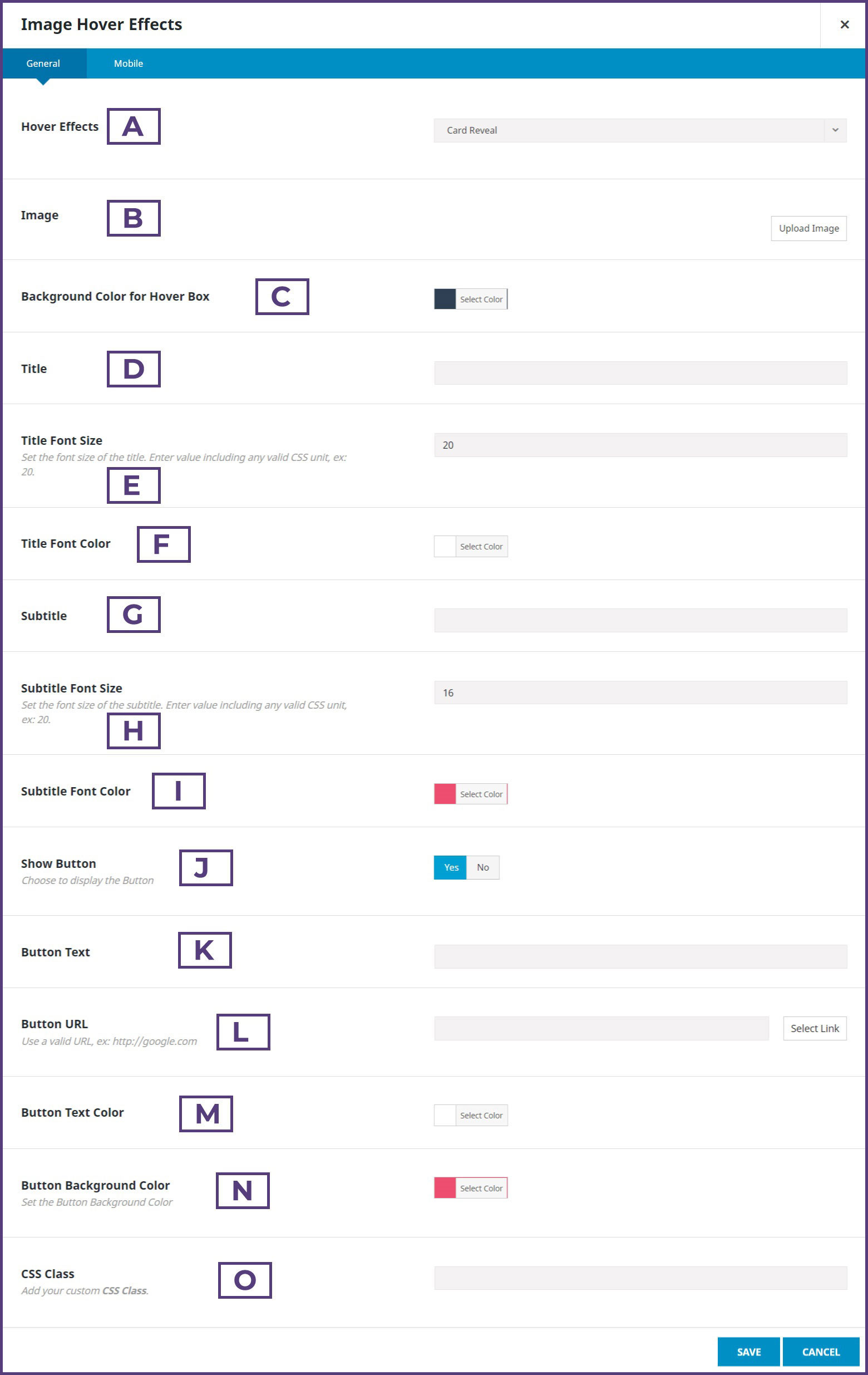
Element Options

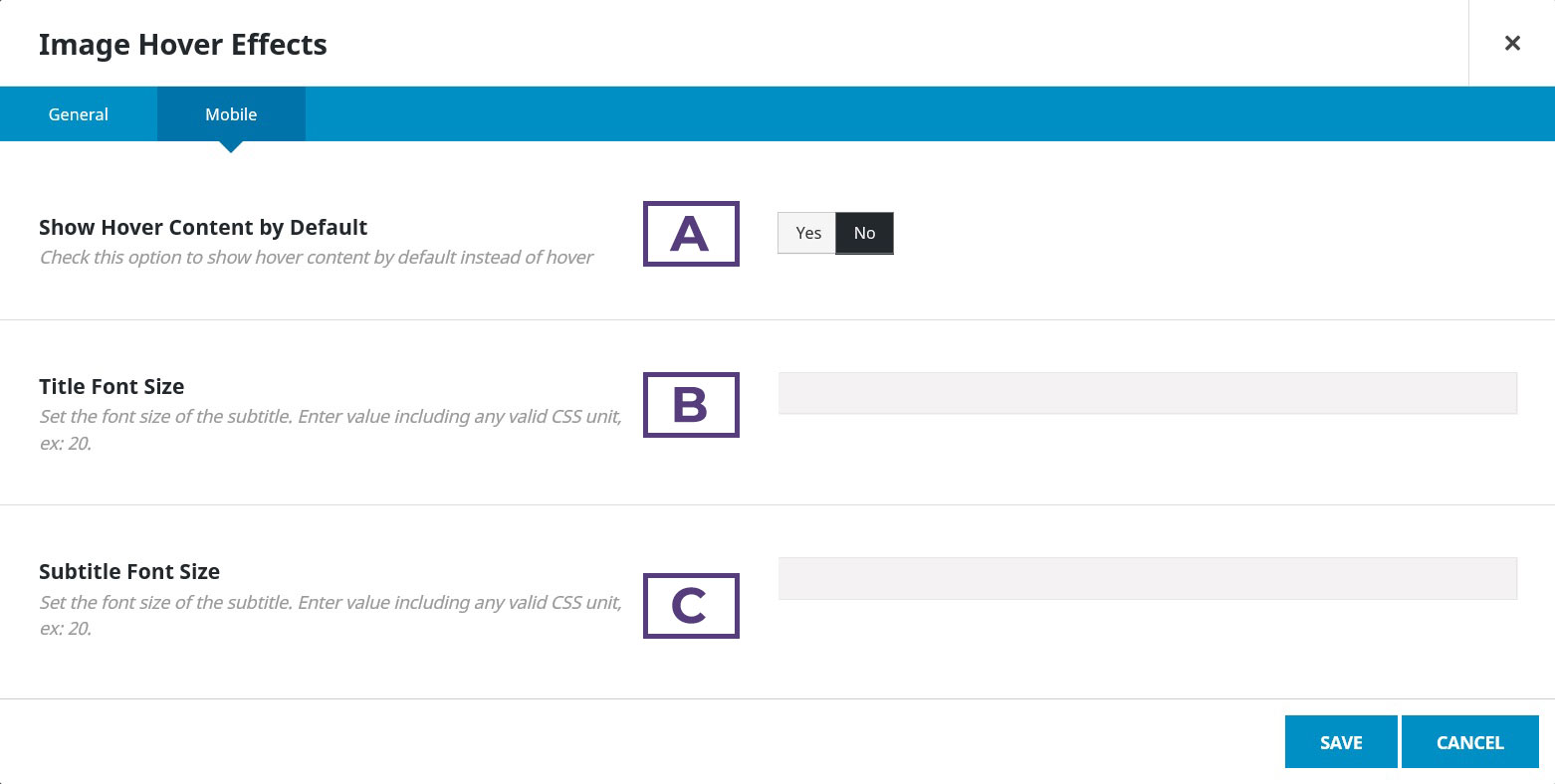
Mobile Tab